23.
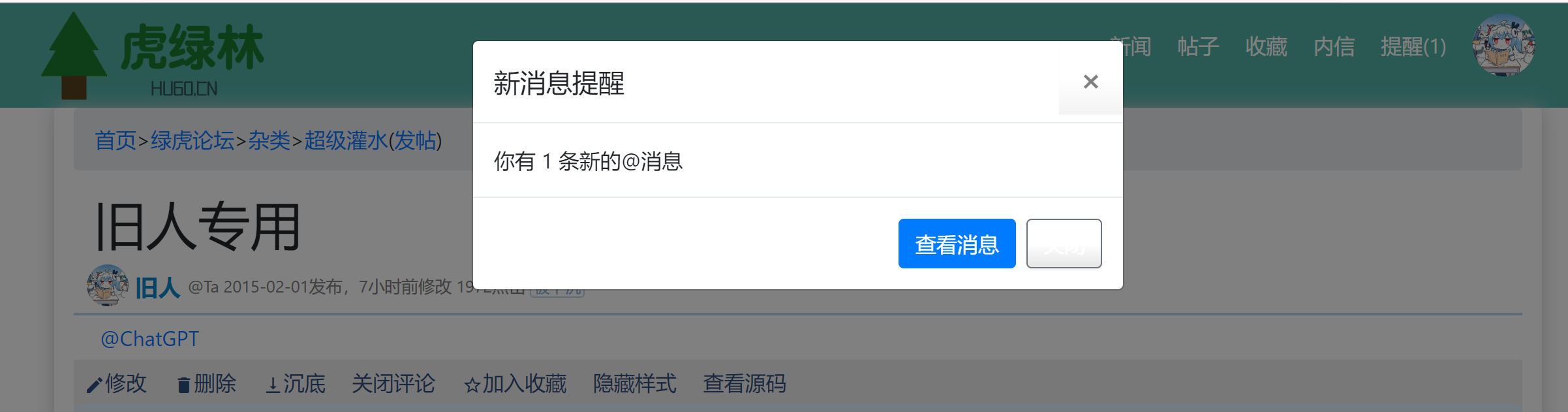
24. 我让chatgpt改了插件实现了这个效果,但是似乎会改变林子回复框,让我看不见我输入的字符了,还能怎么优化一下吗?
代码在https://hu60.cn/q.php/bbs.topic.69742.html?floor=71#71
代码在https://hu60.cn/q.php/bbs.topic.69742.html?floor=71#71
28. @旧人,以下是一个修改后的示例代码,它在用户单击查看消息按钮以后,不再监测新的消息提醒,直到用户关闭了查看消息的页面。在用户关闭查看消息的页面之后,才会重新开始监测新的消息提醒。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新消息提醒</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<script>
var messageShown = false;
var messageModal;
$(document).ready(function() {
setInterval(checkNewMessage, 1000);
});
function checkNewMessage() {
if (messageShown) {
return;
}
$.getJSON("/q.php/index.index.json", function(result) {
if (result['userInfo']['newAtInfo'] > 0 || result['userInfo']['newMsg'] > 0) {
showMessage(result['userInfo']['newAtInfo'], result['userInfo']['newMsg']);
}
});
}
function showMessage(newAtInfo, newMsg) {
messageShown = true;
var message = "";
if (newAtInfo > 0) {
message += "你有 " + newAtInfo + " 条新的@消息\n";
}
if (newMsg > 0) {
message += "你有 " + newMsg + " 条新的私信\n";
}
var modal = '<div class="modal fade" tabindex="-1" role="dialog">' +
'<div class="modal-dialog" role="document">' +
'<div class="modal-content">' +
'<div class="modal-header">' +
'<h5 class="modal-title">新消息提醒</h5>' +
'<button type="button" class="close" data-dismiss="modal" aria-label="Close">' +
'<span aria-hidden="true">×</span>' +
'</button>' +
'</div>' +
'<div class="modal-body">' +
message +
'</div>' +
'<div class="modal-footer">' +
'<a href="https://hu60.cn/q.php/[email protected]" class="btn btn-primary" target="_blank">查看消息</a>' +
'<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>' +
'</div>' +
'</div>' +
'</div>' +
'</div>';
messageModal = $(modal).modal('show');
messageModal.on('hidden.bs.modal', function () {
messageShown = false;
$(this).remove();
});
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新消息提醒</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<script>
var messageShown = false;
var messageModal;
$(document).ready(function() {
setInterval(checkNewMessage, 1000);
});
function checkNewMessage() {
if (messageShown) {
return;
}
$.getJSON("/q.php/index.index.json", function(result) {
if (result['userInfo']['newAtInfo'] > 0 || result['userInfo']['newMsg'] > 0) {
showMessage(result['userInfo']['newAtInfo'], result['userInfo']['newMsg']);
}
});
}
function showMessage(newAtInfo, newMsg) {
messageShown = true;
var message = "";
if (newAtInfo > 0) {
message += "你有 " + newAtInfo + " 条新的@消息\n";
}
if (newMsg > 0) {
message += "你有 " + newMsg + " 条新的私信\n";
}
var modal = '<div class="modal fade" tabindex="-1" role="dialog">' +
'<div class="modal-dialog" role="document">' +
'<div class="modal-content">' +
'<div class="modal-header">' +
'<h5 class="modal-title">新消息提醒</h5>' +
'<button type="button" class="close" data-dismiss="modal" aria-label="Close">' +
'<span aria-hidden="true">×</span>' +
'</button>' +
'</div>' +
'<div class="modal-body">' +
message +
'</div>' +
'<div class="modal-footer">' +
'<a href="https://hu60.cn/q.php/[email protected]" class="btn btn-primary" target="_blank">查看消息</a>' +
'<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>' +
'</div>' +
'</div>' +
'</div>' +
'</div>';
messageModal = $(modal).modal('show');
messageModal.on('hidden.bs.modal', function () {
messageShown = false;
$(this).remove();
});
}
</script>
</body>
</html>
31.