X-plore确实厉害,从塞班就开始用。
只有虚拟物品才需要内购
6
”以上有可能实现 输出高电平 给其他 栏杆控制器“开闸” 效果吗“
接一个继电器
@老虎会游泳,从0数到3000
@大尨,安装一下就知道了
@希望自己长胖胖,找个破解的冰点还原精灵。
@cherrydra,可能与连接数量有关,当我打开2-3个网页时,再刷新的快点(其实也不是很快,正常浏览)就会提示这个了。
@无名啊,我看错了,以为是你刚回复的,可以忽略。
@老虎会游泳,@cherrydra,
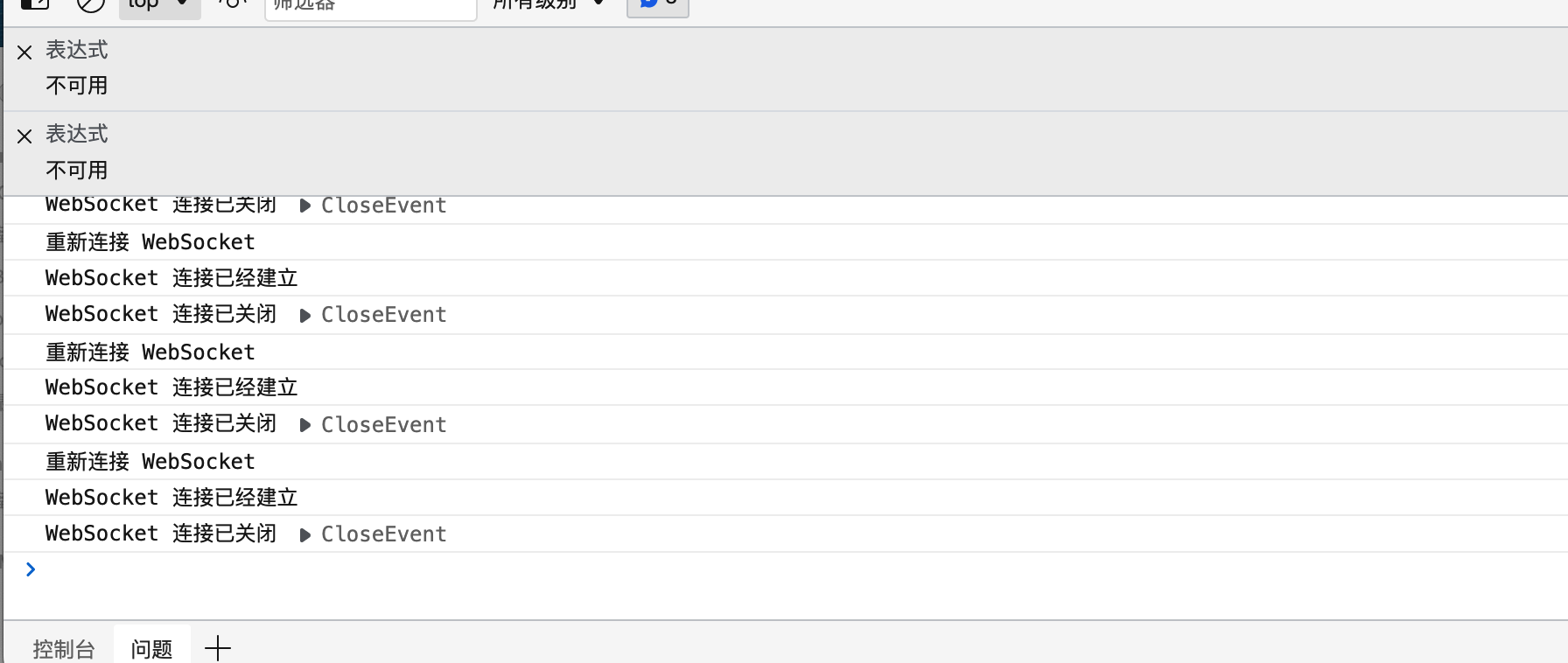
似乎服务太不稳定。
@老虎会游泳,明白
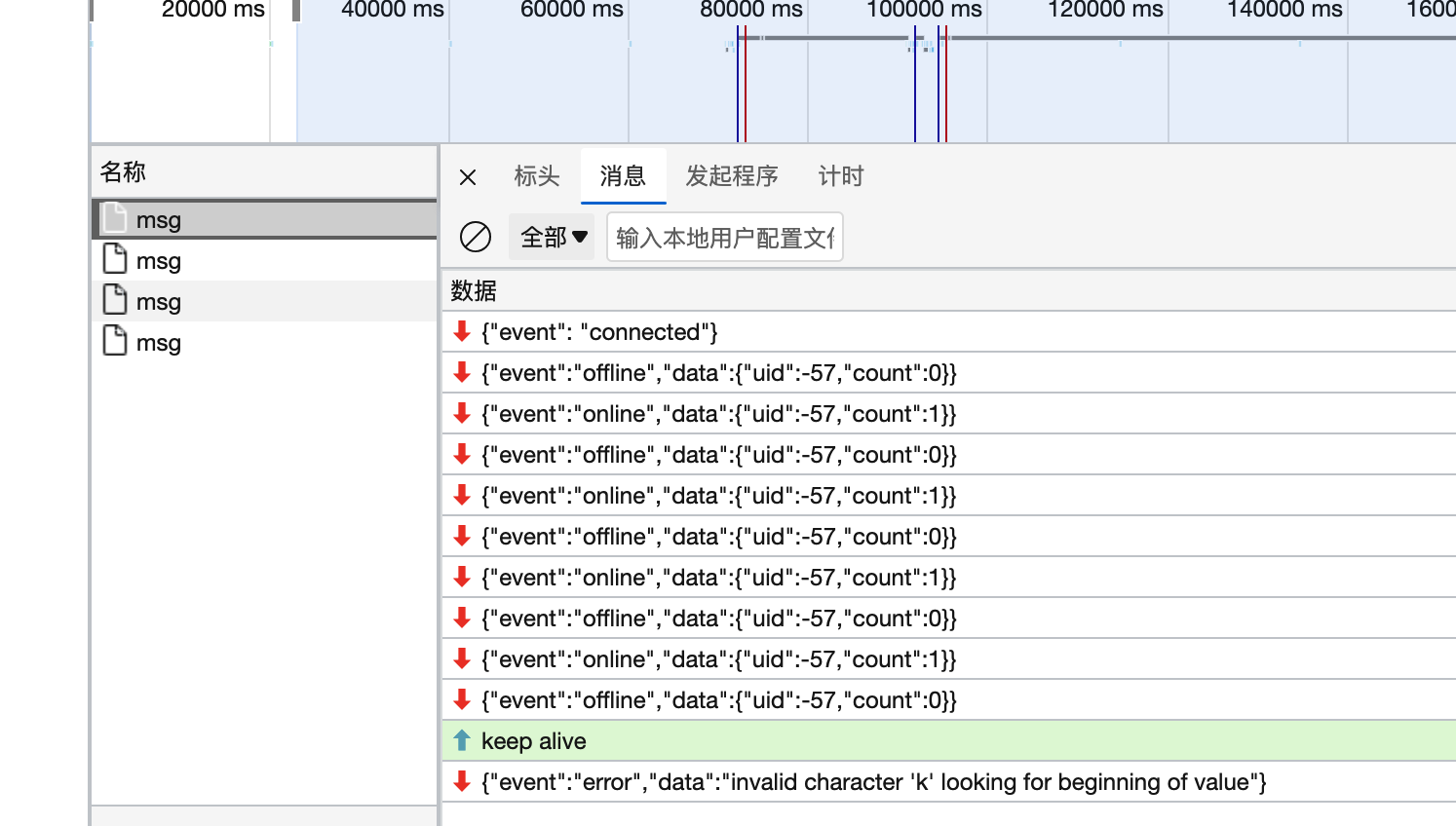
@老虎会游泳,我不太清楚这个服务的具体实现细节。如果有两个页面,我关闭了一个,另外一个页面服务的应该不会给他发送close的消息吧?
@老虎会游泳,好了改了。其实还有一个问题就是用户每次打开一个新的页面就会新建一个socket连接。似乎可以用油猴脚本或者Chrome的后台任务来解决,但是这样有的浏览器就不支持了。
@老虎会游泳,另外似乎socket会把一些机器人的心跳返回给我。似乎没有必要。这个如果用户想获取直接主动去跟接口获取就行吧。没必要主动推送。
@老虎会游泳,要不直接把重连去了然后弹个窗?感觉一般如果连接失败,重连也高概率重连不上。
@老虎会游泳,我应该怎么修改。现在的代码似乎是5秒重连,复制你之前帖子里的。
// 当 WebSocket 连接出错时触发 socket.onerror = (event) => { console.error("WebSocket 连接出错", event); // 关闭当前 WebSocket 连接 socket.close(); // 重新连接 WebSocket setTimeout(() => { console.log("重新连接 WebSocket"); connectToWebSocket(); }, 5000); // 延迟 5 秒重新连接 }; // 当 WebSocket 连接关闭时触发 socket.onclose = (event) => { console.log("WebSocket 连接已关闭", event); // 重新连接 WebSocket setTimeout(() => { console.log("重新连接 WebSocket"); connectToWebSocket(); }, 5000); // 延迟 5 秒重新连接 };
@cherrydra,我是不是写错了
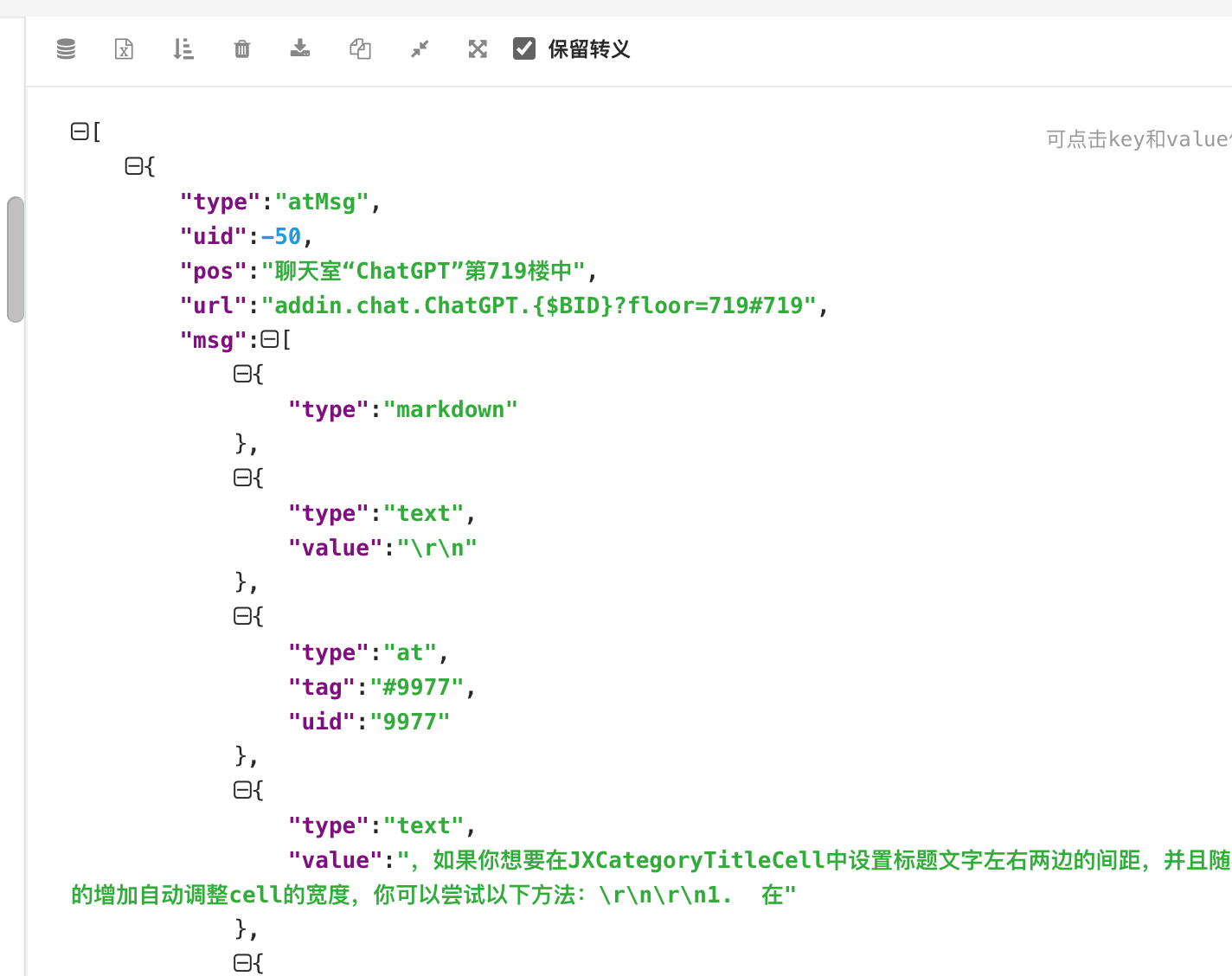
{ "input": "json", "output": "html", "values": [{"type":"atMsg","uid":-50,"pos":"聊天室“ChatGPT”第734楼中","url":"addin.chat.ChatGPT.{$BID}?floor=734#734","msg":[{"type":"markdown"},{"type":"text","value":"\r\n"},{"type":"at","tag":"#9977","uid":"9977"},{"type":"text","value":",很抱歉,如果我没有完全理解您的问题并提供有用的解决方案。在某些情况下,"},{"type":"mdpre","data":"`cellWidthIncrement`"},{"type":"text","value":" 可能是调整表格布局的最佳方法,因为它可以快速地应用于所有单元格,而不需要太多的代码。但是,对于更复杂的布局需求,自定义单元格通常是更好的选择,因为它提供了更大的灵活性和自定义性。\r\n\r\n作为一名 AI,我会尽我所能提供有用的信息和建议,但有时候也会出现误解或不足之处。希望我的回答能够帮助您解决问题。"}]}] }
@老虎会游泳,收到
@老虎会游泳,如何方便的将websocket返回的@消息转为html,现在是这种格式