有一个简单的方法,不知道可不可行,哈哈。
一台电脑打开微信公众号直播或CCTV直播,使用OBS Studio软件推桌面流到服务器,客户端(教学班)去服务器拉流。服务器搭建在内网。简单的思路,没实践过
@huaruan,这个还是访问外网服务器,带宽占用下不来。@读书顶个鸟用,当前是当地电视台的微信公众号直播,有时也会有上级下文件统一观看cctv的直播
通过什么方式直播?直播流通过RTMP协议?还是什么方式进行观看
理论当然可行,https://blog.csdn.net/happydeer/article/details/52735694
补充一个,
https://hu60.cn/q.php/bbs.topic.82053.html
坏孩子,其实你很好,但是还不够好
麒麟990成功安装下这个微信,谢谢兄弟,想问一下还有没有QQ的?
@值班电工, docker是一个容器,默认没有sshd-server,你可以装一个,然后端口映射,你所说的ssh只是linux的一个sshd-server服务。
为什么默认没有呢?因为你在宿主机下输入 docker exec -it 容器id /bin/bash 就能进入他的容器stdin/stdout了,所以没那必要。
还有@老虎会游泳, dockerhub 有宝塔官方成品,直接docker pull就行了。
这个docker镜像能ssh登陆进去吗?
红米K30S
感觉已经不需要解决横屏候选条问题了,因为点击左上角的百度Logo已经可以出现“剪切板”了。
@zhpch21,32位exagear体验版。必须用root权限解压,且不能解压到
/root目录,否则会出问题。
容器镜像用的是Ubuntu 18.04,不太好,与winehq的wine不兼容。等我之后换成Ubuntu 20.04或者Debian 10。exagear-x32a32.tar.xz(1.55 GB)
使用方法:
sudo tar vxf exagear-x32a32.tar.xz ./exagear-x32a32/run.sh如果需要root权限
sudo ./exagear-x32a32/run.sh容器内的sudo不管用,所以必须在容器外sudu。
预装了Wine游戏助手,运行
winegame命令可以打开,但是因为wine版本不兼容,安装脚本几乎都不正常。不过,全手动安装然后选系统wine应该可以。
期待改用Eltechs的ExaGear教程。
额 国际出行也带上冰箱洗衣机吗
再加强个Excel?
用小黄鸟去抓
小米MIX2s(白)
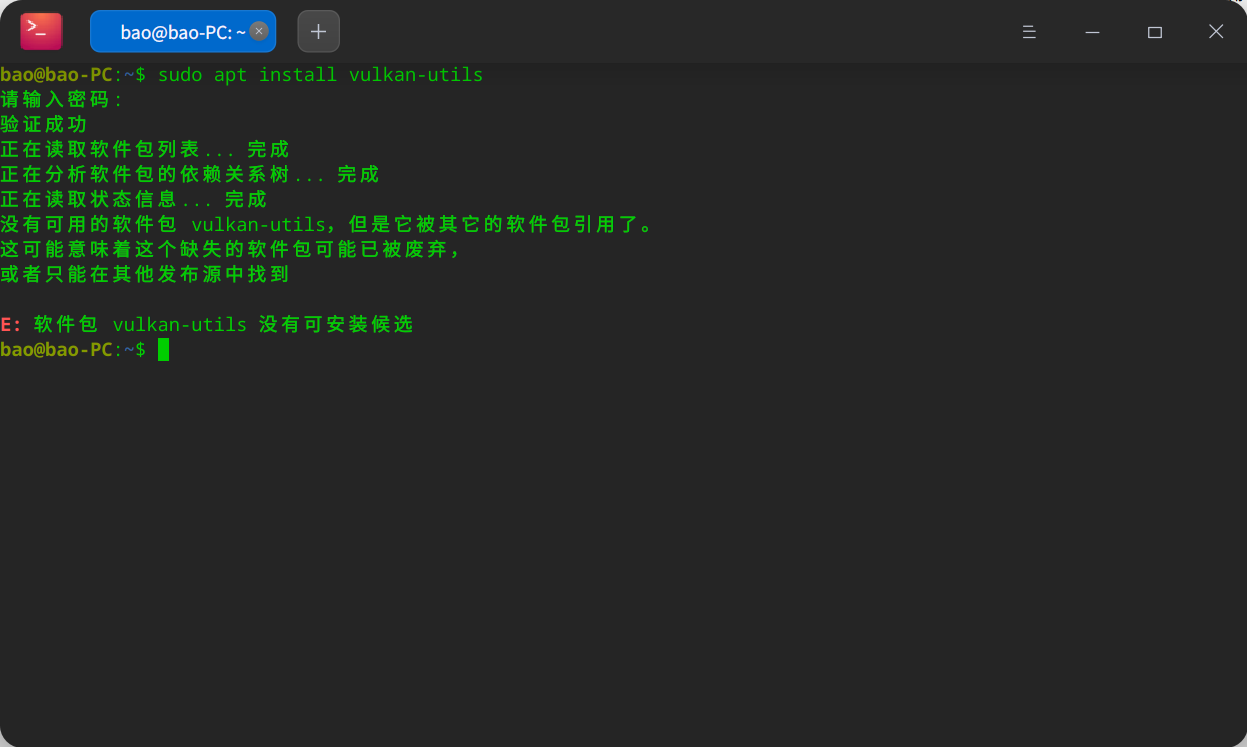
可能是软件仓库更换成Debian 11的原因?
deepin v23 Nightly好像没有vulkan-utils这个包了,但是不安装这个包好像并不影响Vulkan支持
@老子会游泳,
--network host是不需要端口映射的,如果无法访问,请检查主机防火墙规则和云服务安全组。如果忘记加--network host,那就需要端口映射。注意:宝塔的防火墙功能没有任何效果,所以如果主机开启了防火墙,就必须自行配置规则放行端口。或者也可以选择禁用主机防火墙,使用云服务安全组来充当防火墙功能。
当然,如果在云服务安全组那边忘记放行端口,那就还是无法访问。
