@听风念,如果WSL2支持IPv6,那么WSL2 docker里的容器用
--network=host应该就能用上IPv6了啊。
@无名啊,想折腾的话可以买个电视盒子 2+16的,不间断使用就是24小时开机,手机改内核还是有点困难的,电视盒子好像也才几十块钱 可以刷armbian @希望自己长胖胖,要买的话可以买我这个,我在酷安看别人抽奖的概率挺高的,不过不要去问客服,如果到手上面没有印刷4G的字样而且还有卡槽的话就是8G的,如果不是8G的退了也行
打算跟风,正在挑选
@无名啊,什么是送网络解决方案?内置有esim卡,你可以付费使用他的网络,与Linuxdeploy相比,它可以用docker,而且可以不断电使用,不会休眠,旧手机内存大一些,但是无法不间断使用,没法用docker
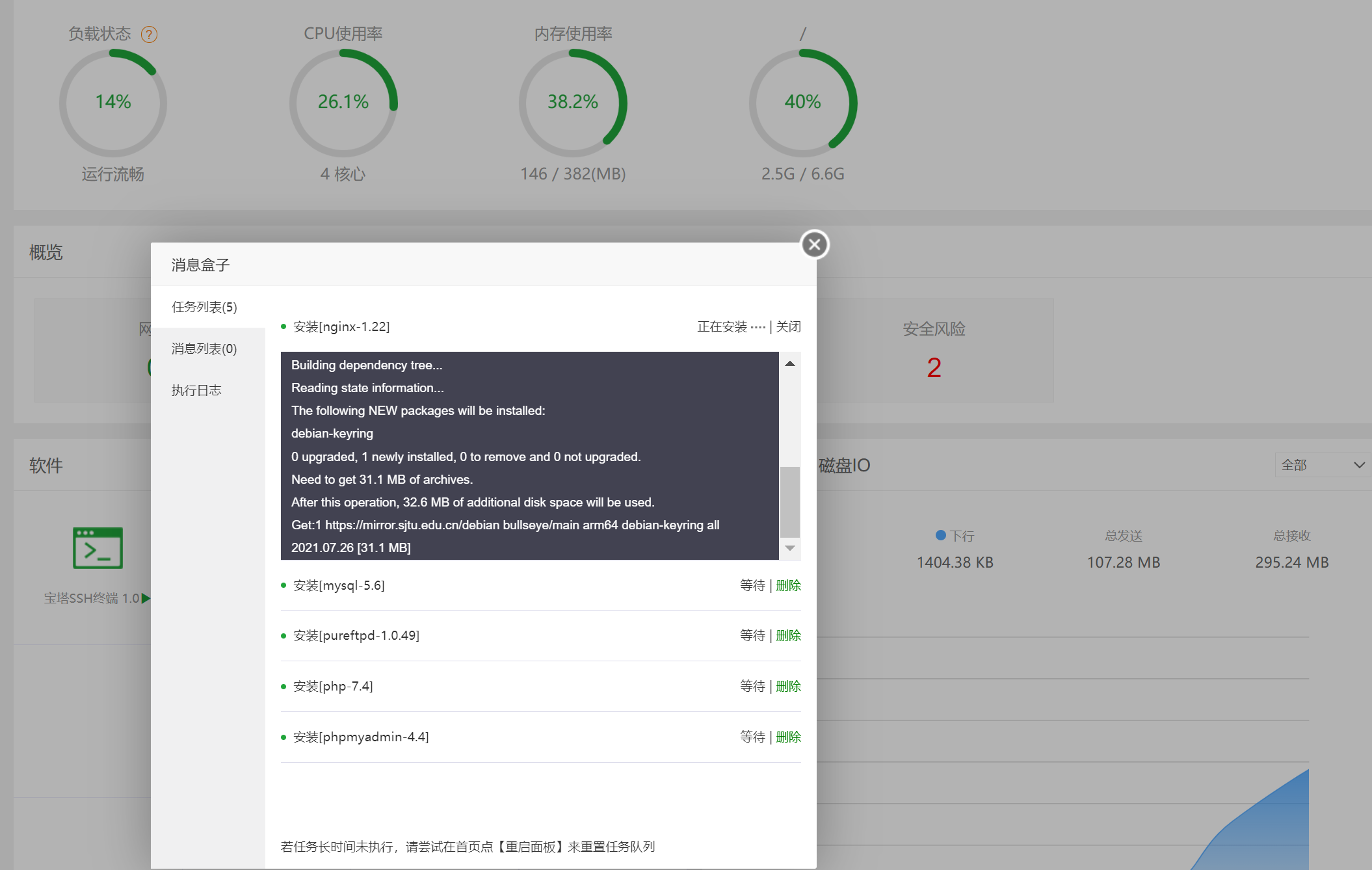
编译安装个mysql8.0要多久。
这内存
我是晨曦,我喂自己袋盐!
宝塔可以跑起来
@无名啊,你可以对它说请用中文回复。不过目前其他人已经插入了其他对话,所以你应该得不到上下文相关的回答。
要阅读本文,请使用谷歌浏览器翻译。

