@无名啊,嗯
@tasy5kg,你的电脑内存多大啊?16GB吗?
@老虎会游泳,我又查了下电源日志,电源日志显示我今天开机之前,电脑是处于休眠状态的,然后在我按电源键时异常关机。
之所以休眠状态的数据会丢失,是因为我按下电源键时,电量过低,导致开机过程中断电,启动失败,所以休眠状态的数据就被丢弃了。
看来以后用笔记本电脑,也要先插电源再开机;休眠也不再可靠,得先保存数据再休眠。
@老虎会游泳,Windows的活动时间最长只能设置18小时,不可以设为全天。
我已经手动开启了休眠,并且设置了低电量自动休眠,正常情况下,不会耗尽电量且自动关机。
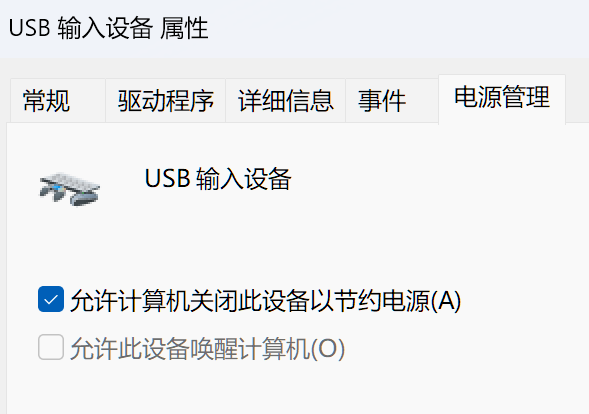
我笔记本一直插着无线鼠标的接收器,或许是这个原因。之后我试试把接收器拔掉,看休眠还会不会掉电。虽然之前已经开启了允许关闭电源节能。
@tasy5kg,对了,win11默认没有休眠按钮,你自行打开了吗?截图看看你的电源菜单
如果在休眠期间USB仍有供电,电池也可能会耗尽
https://www.groovypost.com/howto/fix-usb-ports-powered-sleep-mode/
此外,更改活动时间,并把全天24小时都设置为活动时间,可能也是一个解决方案。
https://support.microsoft.com/zh-cn/windows/post-windows-09b5376c-7647-4361-1423-c29aa692a8c4
相关报道:
Windows 11 电池耗尽问题
许多用户报告了一个问题,即Windows 11在睡眠模式和休眠模式下以非常高的速度耗尽电池。据报道,用户在很短的时间内就会经历大量的电池损耗。在某些情况下,Windows 11 在待机模式下比实际使用笔记本电脑时耗电更快。
一个潜在的原因可能是 Windows 能够唤醒 PC/笔记本电脑,即使在下班时间也能自动安装各种更新并执行维护。
用户曾尝试在笔记本电脑中启用电池优化设置,但无济于事。甚至禁用休眠模式、蓝牙和 Wi-Fi 等替代方法似乎也无法解决问题。
因此,许多用户现在正在回滚到 Windows 10 以解决电池问题。
官方确认和潜在的解决方法
幸运的是,开发团队透露他们正在解决 Windows 11 电池耗尽问题。同时,受影响的用户可以禁用“允许此设备唤醒计算机”选项作为临时修复。
如果您有任何连接的设备,请确保它们没有在其属性中启用“允许此设备唤醒计算机”。鼠标对此非常不利,因为它们喜欢在检测到运动时将计算机从睡眠中唤醒。(老虎会游泳:与休眠无关)
如果没有,请转到您的电源设置>其他电源设置>更改计划设置>更改高级电源设置>睡眠(老虎会游泳:休眠?),然后禁用“允许唤醒计时器”。
@老虎会游泳,嗯,你可以看到截图中睡眠时长一栏是空的。我已经遇到几次这种情况了,导致未保存的文件丢失
你确定你点的是休眠(挂起到硬盘)不是睡眠(挂起到内存)?
同样发现无法安装,start安装完成后并没有成功运行完安装脚本,卡住不动了
不推荐
小米MIX2s(白)
@李沐沐,5 楼的尝试了吗?效果咋样?
SELECT family_uid, id, name, relationship, Gender, nation, uid, phone, Culture, marriage FROM personnels_too ORDER BY family_uid, family_uid != uid, id;
源码案例(有病毒不要打开).zip(6.8 MB)@晨曦,在这个压缩包里
手机
@李沐沐,不会乱啊,order两个字段啊
@老虎会游泳
@残缘,不行啊,试了,效果不行,户主会和子排序错乱。
@zwbgx04,这个错误表示wine崩溃了。
Unhandled page fault on read access to 00000004 at address 0C3A5F9E (thread 0114)
可以考虑换个其他wine版本看看行不行。如果都崩溃,那可能是运行环境不兼容,或者wine目前不兼容你的应用。
感觉怪怪的啊, 你直接order by family_uid不行吗
